AWS integration with Gatsby JS
Gatsby is an open source static website generator that is based on the frontend development framework React. It’s ecosysystem provides plugins that can help simplify some of the more tedious tasks of development along with starters that reduce the need for boilerplate code. Starting a project is as simple as running a few commands after installing:
npm init gatsby
cd my-gatsby-site
npm run develop

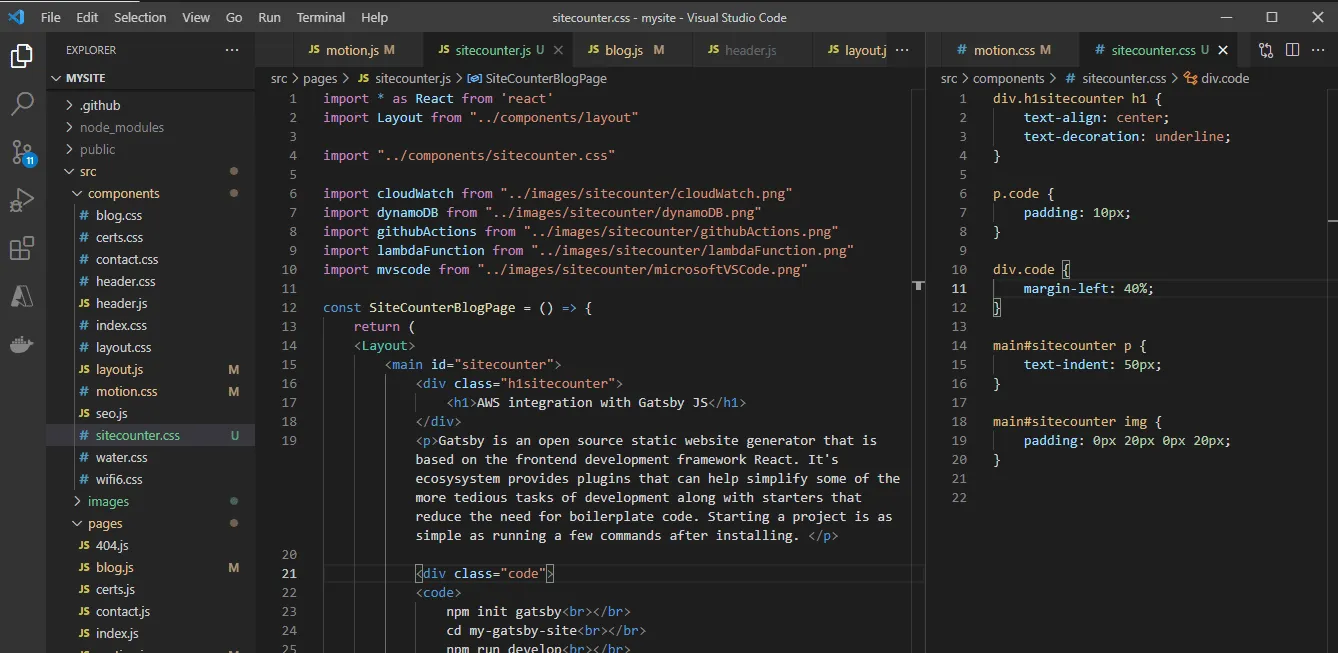
I used Microsoft Visual Studio Code to edit the HTML / CSS / JS code. It has a clean interface, feels lightweight, and is very responsive. It supports multiple panes in one window which helps comparing code or working on two files side by side. I tend to keep the CSS code in files on a pane with a smaller width by the side of the JSX.

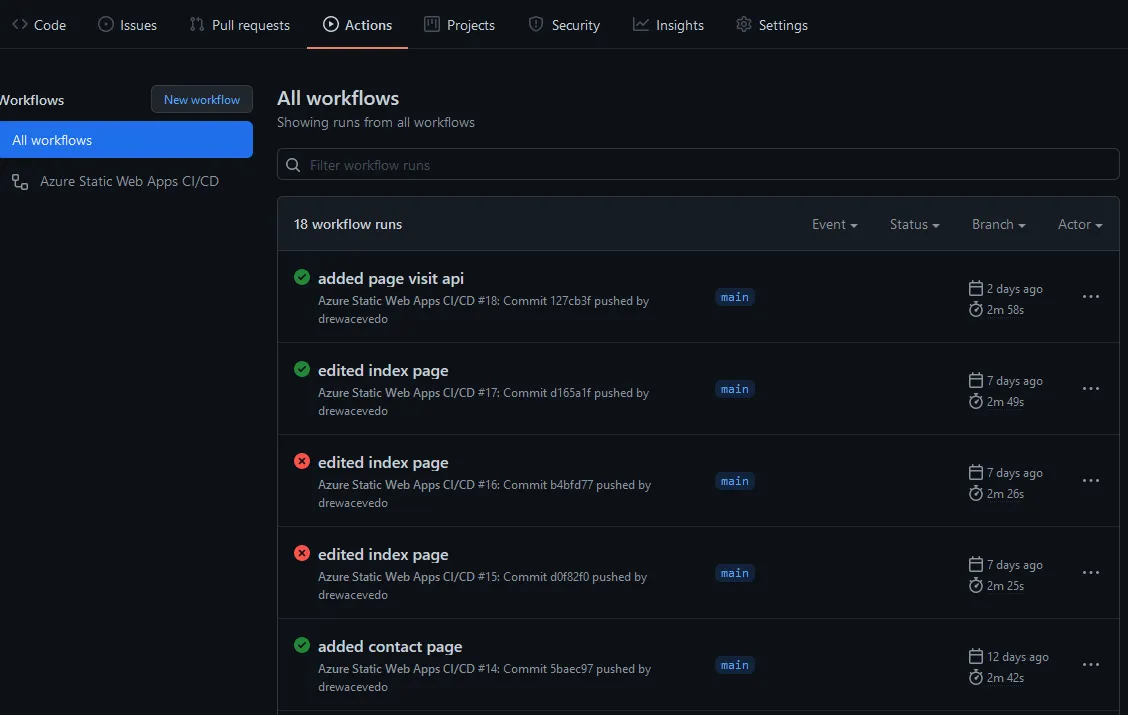
My CI/CD pipeline uses GitHub as a repository for my code with Github Actions to automate the building, testing and deployment to Azure Static Web Apps. Azure static web apps is perfect for hosting static content with global availability, and can also seamlessly tie in with Microsoft Visual Studio Code with a plugin. AWS Amplify can also be used, or by using either cloud provider’s storage hosting option. Attaching a custom domain is a simple process and only requires adding some information to DNS records with your provider.

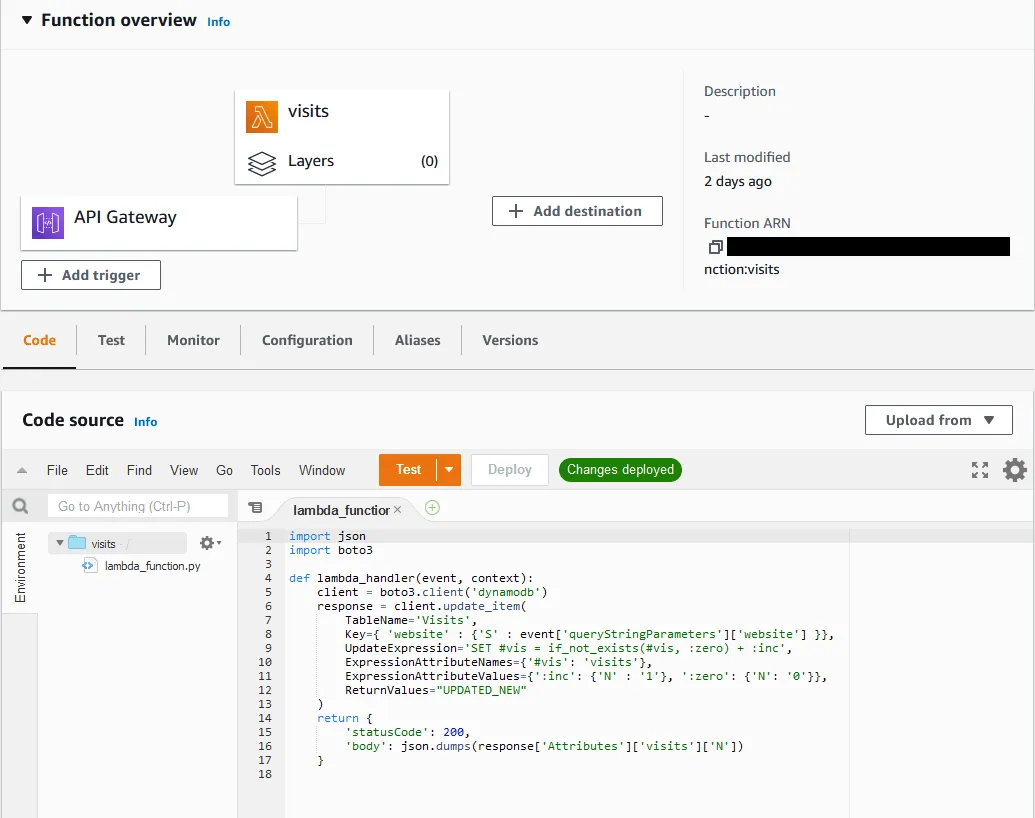
I used AWS API Gateway to create an HTTP API that triggers a Lambda function. The Lambda function executes with a Python runtime environment. Cross origin recource sharing was enabled to allow my website’s domain to use the API.

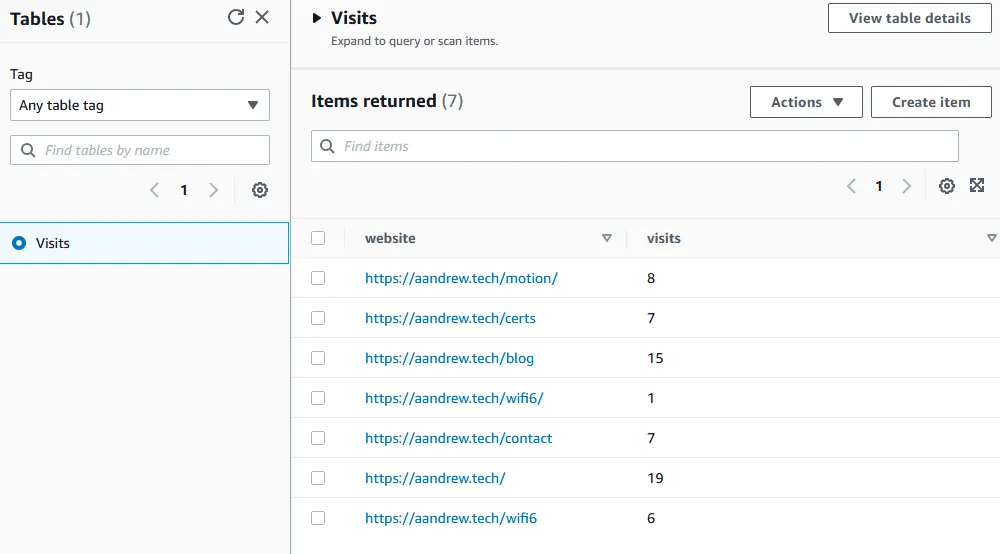
The Lambda function accesses a DynamoDB table that stores the counters and updates the site visits for each URL on my website.

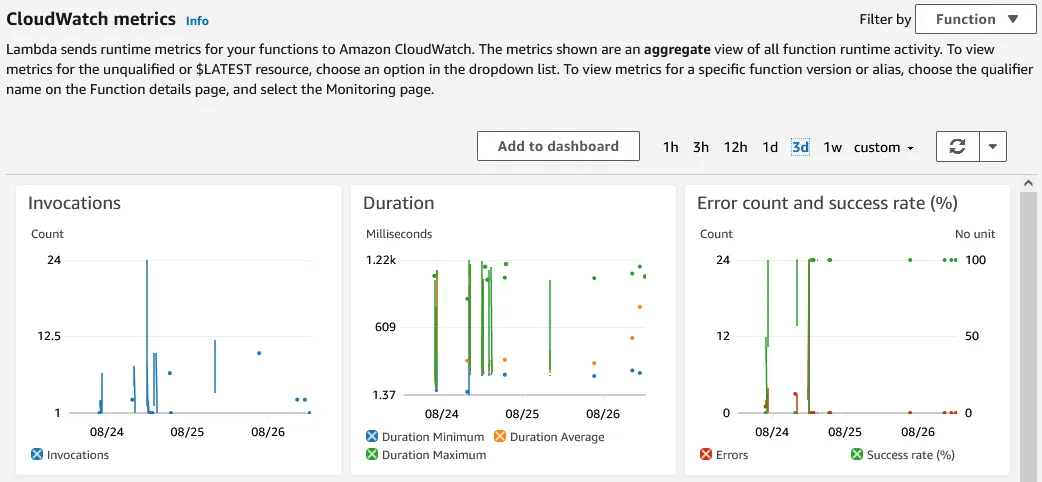
CloudWatch is used for logs and metrics. They can be turned on for every resource and are highly configurable to include logging of any type of data generated from requests or meta information such as lambda execution time.